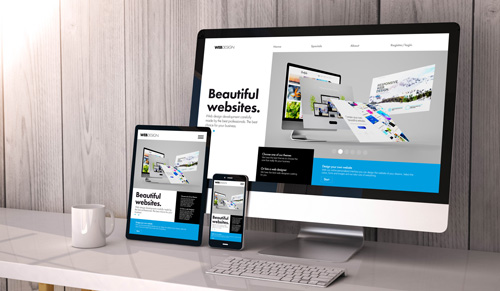
请解释一下什么是响应式网页设计(Responsive Web Design)?
答案:响应式网页设计是一种使网页能够自动适应不同设备和屏幕尺寸的设计方法。它通过使用弹性网格布局、媒体查询、弹性图片和CSS媒体属性等技术,使网页在不同设备上提供最佳的用户体验。
响应式网页设计的主要特点包括:
弹性网格布局:使用相对单位(如百分比)而不是固定像素来布局网页,以适应不同屏幕尺寸。
媒体查询(Media Queries):根据不同的设备特性(如屏幕宽度)应用不同的CSS样式。
弹性图片(Flexible Images):使用CSS属性或媒体查询来调整图片大小,以适应不同设备的屏幕。
CSS媒体属性(CSS Media Types):根据输出设备的特性(如打印机或屏幕阅读器)应用不同的CSS样式。


相关推荐HOT
更多>>
jquery中怎样发起ajax请求?
在jQuery中,可以使用`$.ajax()`方法来发起AJAX请求。该方法提供了灵活且功能强大的选项,可以满足不同的AJAX请求需求。下面是使用jQuery发起AJ...详情>>
2023-06-30 12:03:15
js变量定义和赋值是什么?如何使用?
在JavaScript中,变量定义和赋值是用来创建和存储数据的过程。可以使用`var`、`let`或`const`关键字来定义变量,并使用赋值操作符`=`将值赋给变...详情>>
2023-06-19 10:29:52
javascrit如何合并两个数组?
在JavaScript中,你可以使用多种方法合并两个数组。以下是几种常见的方式:1.使用`concat()`方法:`concat()`方法会创建一个新数组,将原始数组...详情>>
2023-06-13 11:37:04
新媒体运营的基本原则!小白必看!
在当今数字化社会,新媒体已成为传播信息的主流平台之一。随着越来越多的人加入自媒体行业,如何进行有效的新媒体运营成为了自媒体人必须面对的...详情>>
2023-05-15 17:08:54热门推荐
技术干货



























 京公网安备 11010802030320号
京公网安备 11010802030320号