CSS字体和字号
为你的网站选择正确的字体,能够提高用户浏览网站的体验——恰当的字体可以为你的品牌创造一个强大的视觉标识。使用一种易于阅读的字体,比如为字体选择正确的颜色和文字大小,都是非常重要的。(做后期时,此处根据文案,放置一些有漂亮字体的网页,logo 什么的)
我们首先来了解如何设置字体。(此时字体两个字高亮)
在 CSS 中,我们使用 font-family 属性来指定一个文本的字体。属性值是一个字体的名称。
字体都有哪些名称呢?要回答这个问题,就需要了解一下字体的知识了。
在 CSS 中,英文字体有五类:
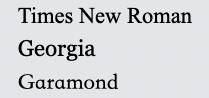
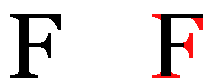
第一类,Serif[ˈserɪf]:有衬线字体,在每个字母的边缘都有一个小笔划。它们创造了一种正式和优雅的感觉。比如:Times New Roman[ˈrəʊmən],Georgia[ˈdʒɔːdʒə],Garamond 。(此时需要展示字体的样子)


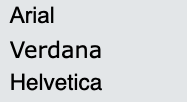
第二类,Sans-serif:无衬线字体,有干净的线条,也就是不附带小笔画。它们创造了一种现代和简约的外观。比如 Arial,Verdana,Helvetica。这个 Helvetica 字体还被拍成了一步电影——《传奇字体 Helvetica》。


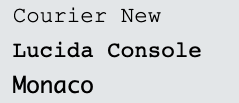
第三类,Monospace:单空格字体,这里所有的字母都有相同的固定宽度,因此又叫等宽字体,它们创造了一种机械的外观。一般我们在代码编辑器中会使用这些字体。比如 Courier New,Lucida Console,Monaco。

第四类,Cursive:草书字体,模仿人类的手写体。比如 Brush Script MT,Lucida Handwriting。

第五类,Fantasy:幻想字体,是装饰性、娱乐性字体。比如 Copperplate,Papyrus

相对于英文字体,你可能更熟悉中文字体。在 CSS 中,中文字体名称都有哪些呢?
在中文的网站中,比较通用的中文字体有两个:Microsoft Yahei,微软雅黑;PingFang SC,苹方简。分别应用于 Windows 系统和 Mac 系统。
这里你可能会问,中华文化博大精深,中文字体也琳琅满目,怎么只用这两个字体呢?因为在CSS里设置的字体名称,得需要用户的电脑里存在这个字体。如果你想使用任意的字体,我们在后面的课程里给你答案。如何查看自己的电脑里都安装了什么字体呢?
以 chrome 浏览器为例,点击这个图标,再点击设置,选择外观,自定义字体。这里有标准字体、有衬线字体、无衬线字体、等宽字体的设置。点击任何一个下拉框,就能看到自己电脑里的字体了。
我们来做个例子。
创建一个文件夹 006-css-fonts,在文件夹里创建一个 font-family-size.html 文件,构建基本代码,添加 h1,h3,p 三个元素,分别填入一些文本。
再创建一个 mystyle-1.css 文件,定义 h1 选择器,声明样式 font-family: PingFang SC。定义 h3 选择器,声明样式 font-family: Copperplate。定义 p 选择器,声明样式 font-family: 华文仿宋。
再次强调,这里的字体名称,一定要在网页浏览者自己的电脑里存在才可以生效!
在页面里引入样式文件。
在浏览器中预览页面,标题和段落都应用了不同的字体。
你可能会问,我在CSS里设置的字体名称,一旦用户的电脑里没有怎么办?我们可以给他定义几个样式备选。
比如,h3 的 Copperplate,假设用户的电脑里不存在,可以在前面再添加一个 Brush Script MT 字体,用逗号分隔开。
我们看,文字应用了 Brush Script MT 字体。
假设这个字体也不存在,在前面再添加一个字体 Courier New。
我们再看,文字应用了 Courier New 字体。
这说明,先定义的字体优先起作用。如果定义的字体用户电脑里都不存在,浏览器就使用默认字体了。当然,默认字体也可以自定义设置。
一般情况下,多个单词名称的字体,推荐使用单引号或者双引号引起来。
接下来,我们来给字体设置字号。
文本字号,也就是文本的大小,在网页设计中是很重要的,它可以使网页文字布局有层次感,便于阅读,增强用户体验。
在 CSS 中,通过 font-size 属性设定文本的大小。属性值可以是绝对大小,也可以是相对大小。
绝对大小。将文本设置为指定的大小,不允许用户在所有的浏览器中改变文字的大小。
举个例子,如果我视力不佳,把浏览器的字号设置的比较大时,页面的字号会同比放大。
在 p 元素上声明样式 font-size: 20px。
这里需要提示一下:如果不指定字体大小,正常的文本,比如段落,会继承祖先元素的大小,如果祖先元素没有设置字体大小,就会使用浏览器设置的默认字号,大小为16px。
回到浏览器,你会发现,无论用户把浏览器的字号设置为多大,段落的文字始终都是 20 像素。
这难道告诉我们,不要把元素的大小设置为绝对值吗?当然不是了,当页面输出的物理尺寸已知时,绝对大小是很常用的。那相对大小如何设置呢?
相对大小,也就是相对于周围元素的大小,使用 em 这个单位来设置。一般情况下,会根据继承下来的父元素尺寸计算得到。
比如,这个页面的 p 元素的父元素是 body,我们给 body 声明 font-size 为 16px,给 p 元素声明 font-size 为 2em。转化为绝对大小为 2 乘以 16px 等于 32px。
在浏览器里观察结果,用尺子量一下,果然是 32 像素!
假如在 body 元素里没有声明 font-size,p 元素文字大小就相对于浏览器默认的字号——也就是 16 px。所以,2em 大小还是 32px。
在浏览器里验证一下,字体大小果然没有发生变化!
当我们调整浏览器的字号时,段落的文本变大了!
这说明,相对单位允许用户在浏览器中改变文本大小。
除了em,还可以使用百分比 (%) 这个单位,它是相对于父元素的大小来计算文本尺寸的。使用方法和效果与 em 类似。
比如定义 p 元素的 font-size 为 200%。
此时,段落文字的大小依然是 32 像素。
刚才我们提到,em 表示的文本大小,是根据继承下来的父元素大小计算得到的。如果元素嵌套层数太多,父元素 font-size 的值也用 em 来设置,父元素的父元素 font-size 的值还是用 em 来设置,这样计算起来就比较麻烦了。有没有更好的解决方案呢?
答案就是:使用 rem 这个相对单位。rem,全称是 Relative to the root element,相对于根元素。这样,我们就不用像 em 那样,计算那么多祖先元素的大小了。
那么,html 文档哪个元素是根元素呢?
没错,就是 html 元素,
在样式里,定义 html 元素,声明样式 font-size: 16px。注释上一个代码,声明 font-size 属性,值为 2rem。
查看效果,段落文字的大小仍然为 32 像素。

相关推荐HOT
更多>>
你需要深入了解一下JavaScript的new Function
JavaScript技术一直处于不断发展壮大中,如果你是前端开发人员或者JavaScript开发工程师,那么,今天这个知识点,你有必要认真了解一下,它就是...详情>>
2023-01-31 17:57:17
理解React Virtual DOM
文件模型(Document Object Model,DOM) HTML、XML 和 SVG 文件的程序介面。它提供了文件(树)的程序的文件表示方法,并定义了访问并改变文件架构...详情>>
2023-01-31 17:55:42
拿到就能用的25个JavaScript代码
JavaScript 有很多单行代码的实用例子,它们可以做很多强大的事情,无论你是 JavaScript 新手还是经验丰富的开发人员,学习些新东西总是好的。详情>>
2023-01-31 17:52:25
CSS字体和字号
在浏览器里验证一下,字体大小果然没有发生变化!除了em,还可以使用百分比 (%) 这个单位,它是相对于父元素的大小来计算文本尺寸的。比如定义 p...详情>>
2023-01-30 16:03:02



























 京公网安备 11010802030320号
京公网安备 11010802030320号