千锋Web前端培训学员分享HTML5基础知识点
时光流逝,在千锋Web前端培训班已有一个多月,阶段考试来临之前,我满心忐忑,担心自己考不好。不过考试来临,面对笔试题,我笑了,因为这些知识点我都会,机试部分虽然出了点小差错,但结果基本令我满意。其实HTML5说难也不难,说不难也难,关键看自己有没有付出,全身心投入。HTML5很有趣,比如那些动画,页面做出来很炫酷,下面是我总结的部分知识点:
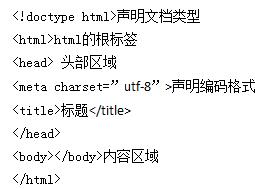
1、HTML5的基本结构

2、文字的设置
文字大小:font-size(常用字号 12、14、16、18...偶数)
常用单位:pc端 px Em pt rem 1em=16px; 0.75em=12px; 9pt=12px;
文字字体:font-family
如果是中文需要加引号,由一组英文单词组成需要加引号,一个英文单词组成不需要,如果设置多个字体用逗号隔开(一般会设置常用字体:宋体 黑体 微软雅黑)
文字加粗:font-weight
文字倾斜:font-style
文字的行间距:line-height
可以是具体的倍数(不需要加单位)
文字颜色:color
常用六个十六进制数 可以用英文单词 三原色rab(255,0,0) rgba(255,255,0,0.5)a代表透明度取值0-1
小写字母变成小型的大写字母:font-variant
复合式写法:font:style variant weight size/line-height family
3、HTML5新增语义化标签
1.header 定义页面的头部
2.footer 定义页面的尾部
3.nav 定义页面的导航部分
4.section 定义页面的某个区域(类似于div划分版块功能)
5.aside 定义页面的侧边栏
6.article 定义页面中的一篇文章
7.hgroup 对页面中的一些标题进行组合
8.figure 对页面中的某些元素进行组合
9.figcaption 定义figure元素的标题
10.dialog 定义一个对话框(类似微信)
4、动画效果、弹性布局、移动端、pc端、兼容、媒体查询等等
一阶段主要学习的是HTML5+CSS3的基本结构语法,学会了编写PC端网页和移动端网页,当通过代码把网页呈现出来时,是比较有成就感的,如此也找到了学习HTML5的乐趣所在。虽然每天都在机械般的重复着相同的事,但我却是无比的充实,每天都有满满的安排,每天都能学到很多新知识。周围的同学也都很刻苦很努力,相信五个月后对自己会有很大的提升!

相关推荐HOT
更多>>
报班学java得多少钱,哪里的培训效果好
在IT领域,java的使用非常广,无论是网站设计,还是软件开发,又或者是系统、游戏开发等,都离不开java。很多人看到java有着如此广的应用前景,...详情>>
2023-02-24 16:43:16
学java开发要多少钱?培训费一般多少
想要学it的人,对java不会很陌生。事实上,计算机编程工作中,学java开发是会经常用到的。学java开发,能够在众多领域就业,比如网络安全,比如...详情>>
2023-02-21 14:16:00
HTML5大前端有什么特点
HTML5大前端是一种来组织Web前端内容的语言,其目的是通过创建一种标准的和直观的UI标记语言来把Web前端设计和开发变得容易起来。今天,千锋太...详情>>
2019-08-08 11:05:00
快速掌握HTML5大前端要注意这几点
当前,HTML5发展如火如荼,前端开发前景一片光明。不少人想通过HTML5培训在前端开发方面占得一席之地。千锋太原校区老师认为你无论决定学习什么...详情>>
2019-07-29 10:59:00热门推荐
计算机编程有哪几种语言?零基础适合学哪种?
沸女生做前端开发合适吗?毕业后好找工作吗?
热报班学java得多少钱,哪里的培训效果好
热想做it学什么比较好?选择it学习方向需注意些什么
新java程序员培训班要多少钱?贵不贵
学java开发要多少钱?培训费一般多少
前端开发培训班学出来有用吗?好就业吗
程序员需要什么条件?有就业目标就好
java有什么用?学好了就知道了
前端培训学费高吗?到哪里培训效果好
学前端要学多久?学完之后好就业吗
女孩子适合学it吗?适合哪些专业
在哪学it比较好?学it的费用大概是多少
太原it培训班大概需要多少钱?要培训多久





























 京公网安备 11010802030320号
京公网安备 11010802030320号